An interactive web application using a pre-trained Deep Learning model
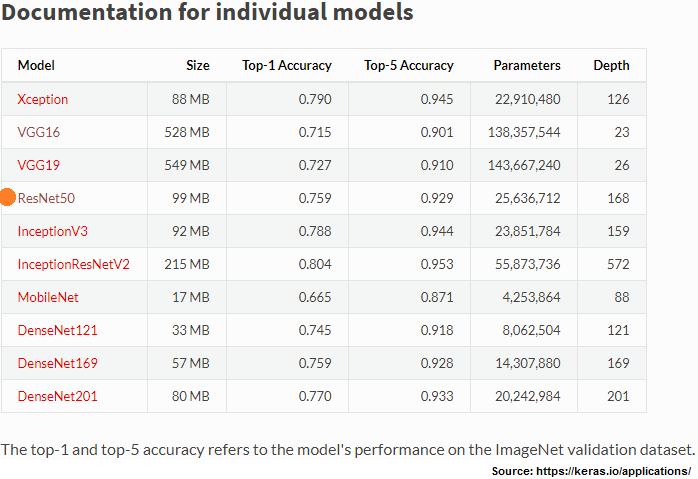
30 Mar 2018In one of my earlier posts, I explained about How to build a Web App for a Machine Learning model using Flask micro framework? In this post, I am sharing a full-fledged interactive web application, developed using a pre-trained, deep learning, neural network model - ResNet50, which is trained on ImageNet dataset and bundled with Keras library. The below table lists all the pre-trained models bundled with Keras library. Any of these libraries can be used to build an application instantly:
I used Heroku - A cloud-based, Platform as a Service (PaaS) provider that enables developers to build, run, and operate applications instantly. The code base used to develop this app can be found in my GitHub location.
Tech stack:
To access this application in full screen, click here. To have a quick look, refer below:
If you would like to know the step-by-step details of how to create an app, load the files from GitHub, build, and deploy the app in Heroku, leave a note in the Comments section, by clicking this post, and I will get back to you as soon as possible.